Live Chat lets you communicate with your customers in a fast and efficient way. Thanks to that you are at your customer’s disposal all the time and you can react to all queries and problems.
Personalization of the button lets you customize the button by changing it for your company’s logo for example and changing its position on the website from the two default ones. It unfolds when clicked, and the user can start a conversation with a consultant or leave a message when the consultant is offline.
Main steps
- Go to the Live Chat settings.
- Hide the button.
- JavaScript code.
1. The first necessary step that you need to take is hiding the default chat button in the system. You can do it in the settings of your existing chat or in the first step while creating the chat.
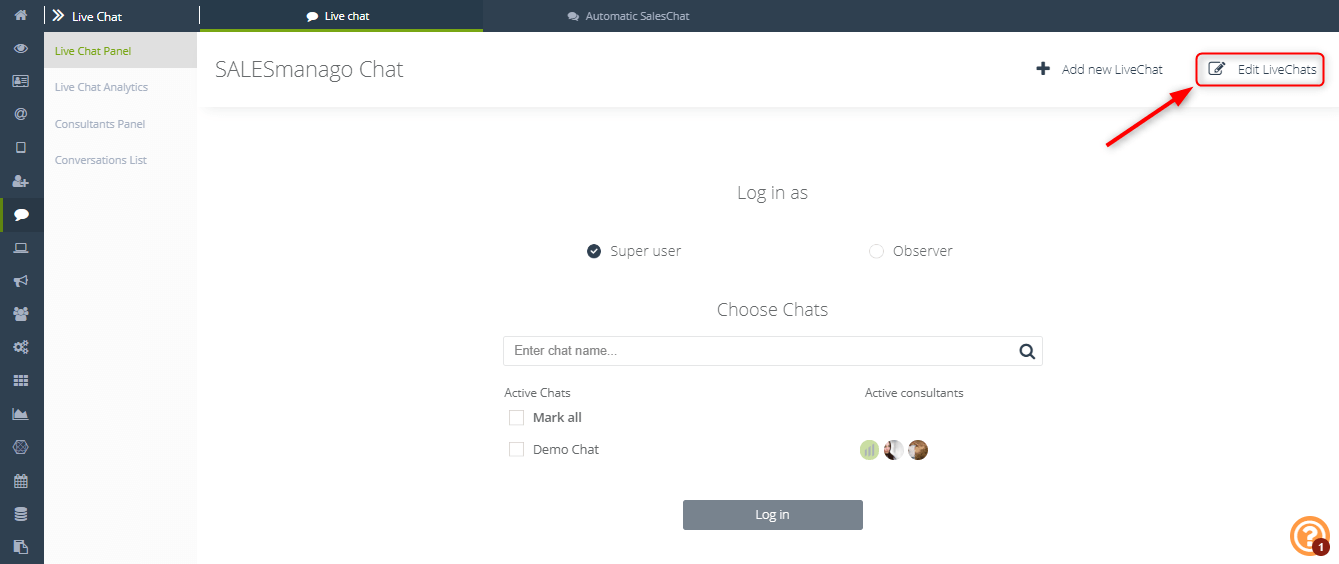
To edit already existing chats, go to the section: Menu → Web Tools → Live Chat → Live Chat Panel → Edit LiveChats
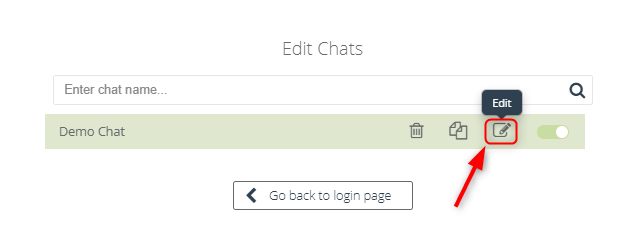
To edit a specific chat, click the icon highlighted in the view below.
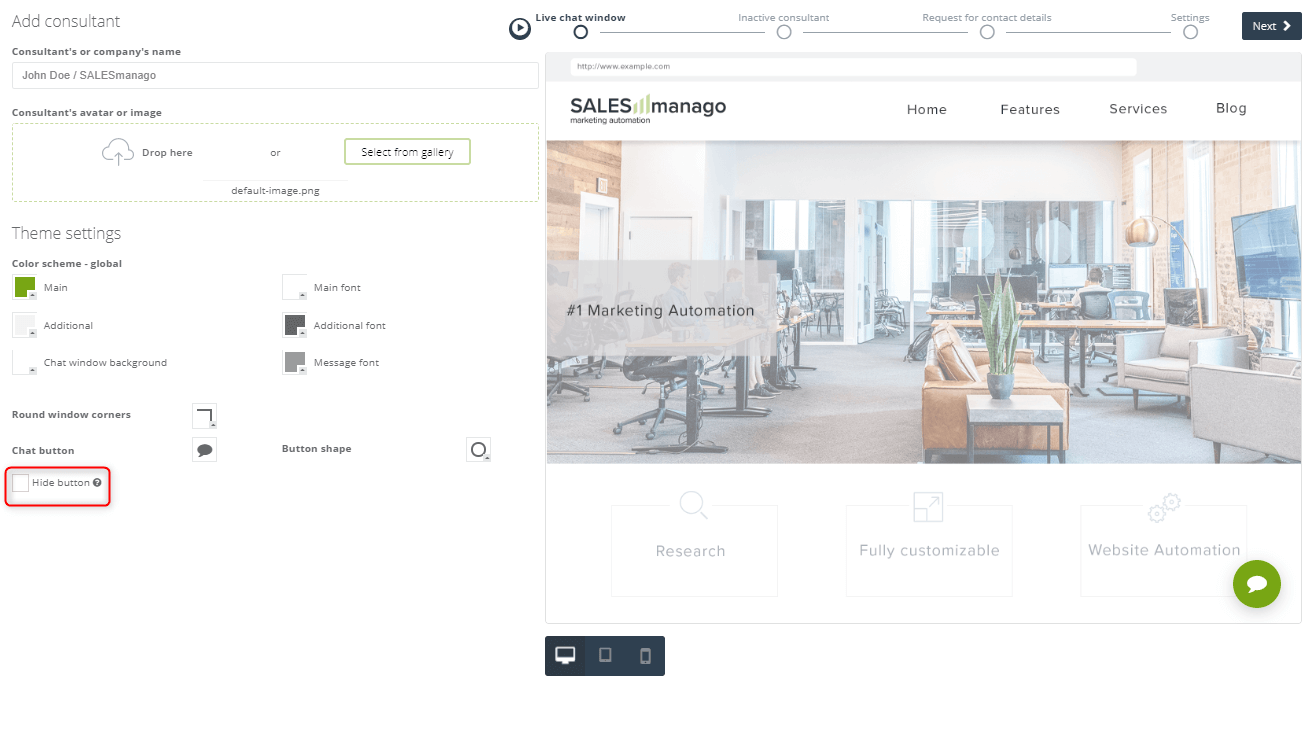
2. In the live chat settings, you can find the Hide button checkbox at the bottom. After you tick the checkbox, the button which unfolds the chat window on the right-hand side of the screen will disappear.
3. JavaScript code
Live Chat API:
window.smLiveChat = {
enabled: false,
toggleChat: function()
};
window.smLiveChat.toggleChat = function () {
return toggleResult;
};
- The chat failed to display, waiting for response from the server
toggleResult = {
success: false,
opened: false,
code: 1,
reason: "Waiting for response from server"
};
- The chat displayed correctly
toggleResult = {
success: true,
opened: boolean
};
- The chat failed to display, it is not available for the current location
toggleResult = {
success: false,
opened: false,
code: 2,
reason: "No chat available for current location"
};
When the chat displays on the website, the following function will be triggered:
window.smLiveChatAfterInitCallback: function()
– triggered when the chat appears on the page
4. How to change the Live Chat window?
When you want to use your own graphic element and change how the Live Chat window looks, find INSERT_IMAGE_URL and paste the URL of the graphic element.
Next, copy the code that you see below and place it before the body section is closed.
(function(){
var imgUrl = 'INSERT_IMAGE_URL';
var C_NAME = 'smlccl';
var IS_COOKIE_CREATED = false;
var onImgClick = function(div){
if(!IS_COOKIE_CREATED){
smCreateCookie(C_NAME, 'true', 365 * 5);
IS_COOKIE_CREATED = true;
div.remove();
}
};
var createAndInsertImage = function(chat, chatIframe){
var img = document.createElement('img');
var imgStyle = 'margin: 0!important;padding: 0!important;border: 0!important;z-index: 98!important;cursor: pointer!important;';
img.setAttribute('src', imgUrl);
img.setAttribute('style', imgStyle);
var div = document.createElement('div');
var bottom = ( parseInt(window.getComputedStyle(chatIframe).getPropertyValue('bottom')) + 70 ) + 'px';
var divStyle = 'position:fixed;right: 25px!important;z-index: 98!important;';
div.setAttribute('style', divStyle);
div.style.bottom = bottom;
var clearListener = chatIframe.contentWindow.document.body.addEventListener('click', function(){
onImgClick(div);
}, true);
img.onclick = function(){
if(window.smLiveChat){}
window.smLiveChat.toggleChat();
onImgClick(div);
};
div.appendChild(img);
chat.appendChild(div);
window.addEventListener('resize', function(){
div.style.bottom = ( parseInt(window.getComputedStyle(chatIframe).getPropertyValue('bottom')) + 70 ) + 'px';
});
return div;
};
var smInsertImageToChat = function(){
var chats = document.getElementsByClassName('bhr-chat');
var chatIframes = document.getElementsByClassName('bhr-chat__launch');
if(chats.length && chatIframes.length) {
var chat = chats[0];
var chatIframe = chatIframes[0];
createAndInsertImage(chat, chatIframe);
}
};
var clientWidth = function () { return Math.max(window.innerWidth, document.documentElement.clientWidth);};
window.smLiveChatAfterInitCallback = function(){
if(typeof smReadCookie == 'function' && smReadCookie(C_NAME) !== 'true' && clientWidth() > 480){
smInsertImageToChat();
}
};
})();
IMPORTANT: Remember that the code needs to be pasted in a script markup.