In SALESmanago it is possible to integrate various external events and to register contact activity on monitored websites. This information can be used to analyze consumer behavior or other interactions between the company and its customers. One of the external event examples is playing a video embedded on a monitored website. User activity on videos is what we call the Video Body Language.
Thanks to SALESmanago you can integrate external events directly connected to playing the video available on your website. The Video Body Language Monitoring registers and displays contact actions on their contact cards, this includes playing the video, pausing, stopping or loading. With this knowledge, you can plan actions for contacts. Imagine that a customer finished watching the video and the system reacted. At this point the user can choose from the following options:
- set up an automation rule which will add tags depending on the time when a contact finished watching,
- plan complex workflow campaigns designed to move contacts with a particular tag to other stages in Sales Funnel campaigns,
- educate contacts who opened and watched a film, but did not make a connected purchase. Thanks to the Lead Nurturing process, transform those contacts into the clients,
- use dynamic emails to showcase products from a video, from the same category or even the video itself,
- generate coupons for contacts who watched a video and made a purchase to encourage them to come back.
>>You can find more information about integrating external events here
Instruction
- Embed a video on Vimeo
- Paste the URL address on the website
- Implement the script supporting the integration
- Adding another video
- Information about external events saved in SALESmanago
1. Embed a video on Vimeo
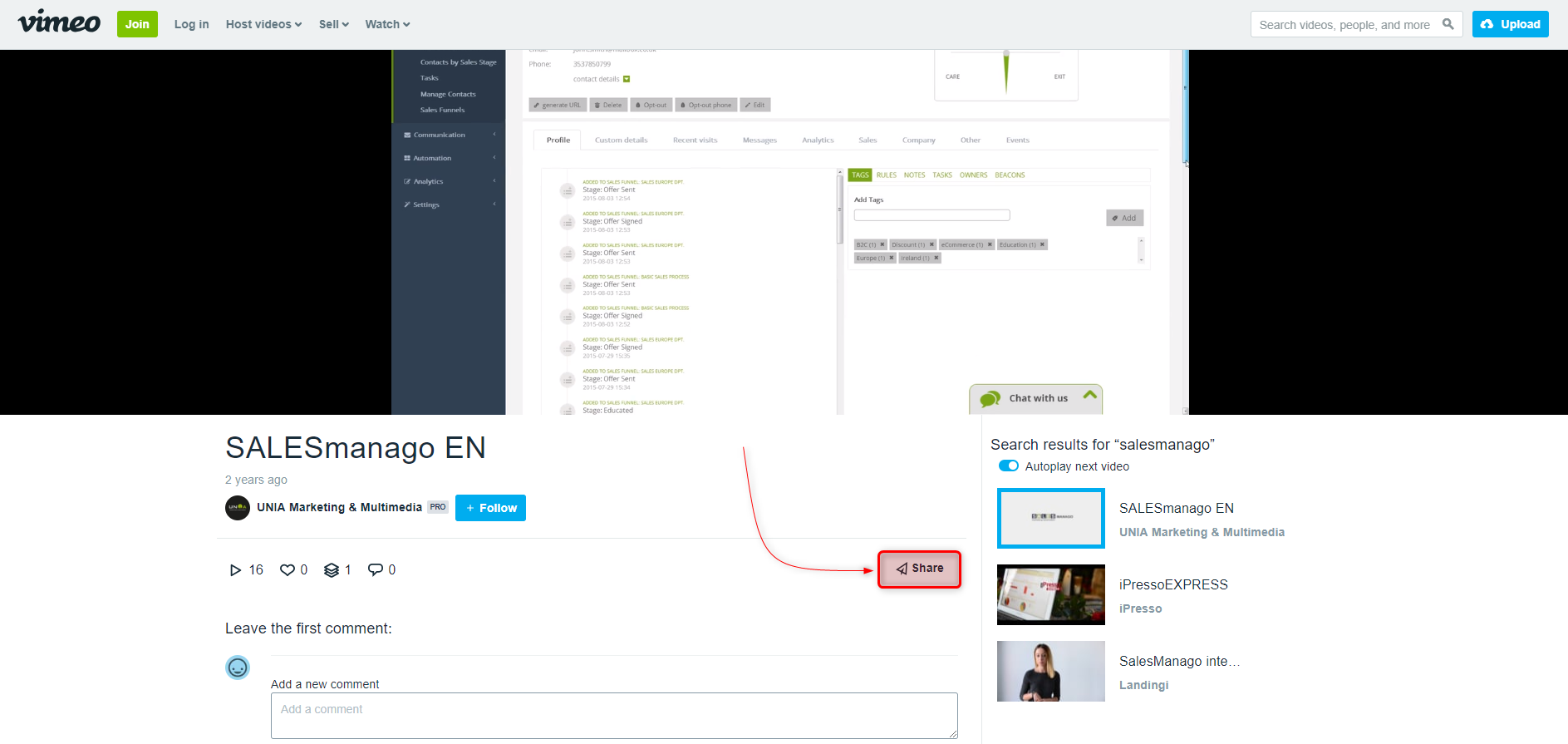
In order to register and upload external events on contact cards, the website with the clip has to be monitored. To embed a previously published video on Vimeo, you need to get its code. To do so click the button Share marked red on the illustration above.
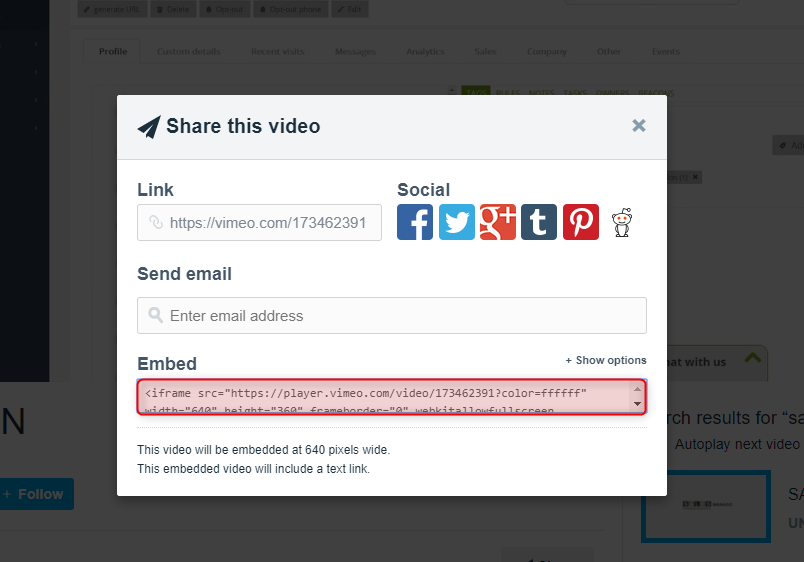
Copy the link from the Embed section marked red in the illustration above.
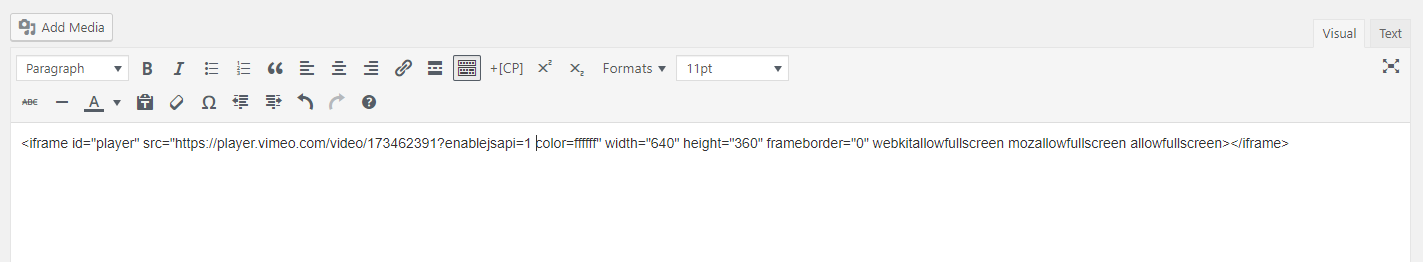
2. Paste the URL address on the website
Paste the generated code on the website, e.g. on WordPress
IMPORTANT: Before you paste the link you need to add two additional elements:
id=”player” – to the iframe
?enablejsapi=1 – to the URL address
So the link should take the following form:
<iframe id=”player” src=”https://player.vimeo.com/video/173462391?enablejsapi=1&color=ffffff” width=”640″ height=”360″ frameborder=”0″ webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
3. Implement the script supporting the integration
<script src="https://player.vimeo.com/api/player.js"></script> // read api from vimeo <script> var iframe = document.getElementById('player'); var player = new Vimeo.Player(iframe); player.on('play', function() { smEvent('video_start'); // console.log('start') firstPlay = true; // send event video_start if somebody plays the film }); player.on('pause', function() { smEvent('video_pause'); // console.log('pause') firstPlay = true; // send event video_pause if somebody pause the film }); player.on('ended', function() { smEvent('video_finish'); // console.log('Finished.'); // send event video_finish if somebody watched all movie }); player.getVideoTitle().then(function(title) { console.log('title:', title); smEvent('video_loaded'); // send event video_loaded if movie loaded correct }); </script>
The script above needs to be pasted in the footer of the website, for example, above the monitoring code.
Breaking the code into pieces:
[A] The part responsible for sending information that the user started the video
player.on('play', function() { smEvent('video_start'); // console.log('start') firstPlay = true; // send event video_start if somebody plays the film });
[B] The part responsible for sending information about pausing the video
player.on('pause', function() { smEvent('video_pause'); // console.log('pause') firstPlay = true; // send event video_pause if somebody pause the film });
[C] The part responsible for sending information about finishing the video
player.on('ended', function() { smEvent('video_finish'); // console.log('Finished.'); // send event video_finish if somebody watched all movie });
[D] The part responsible for sending information about the proper loading of the video
player.getVideoTitle().then(function(title) {
console.log('title:', title);
smEvent('video_loaded');
// send event video_loaded if movie loaded correct
});
4. Adding another video
If you want to add another video, you need to repeat all the activities from step 1.
Additionally, you need to add to the link of the video you will paste on the website:
id=”player2″ – to the iframe
?enablejsapi=1 – to the URL address
And you need to add the following bit to the script before its ending:
// add the second movie var iframe2 = document.getElementById('player2'); var player2 = new Vimeo.Player(iframe2); player2.on('play', function() { smEvent('video_start'); console.log('start') firstPlay = true; });
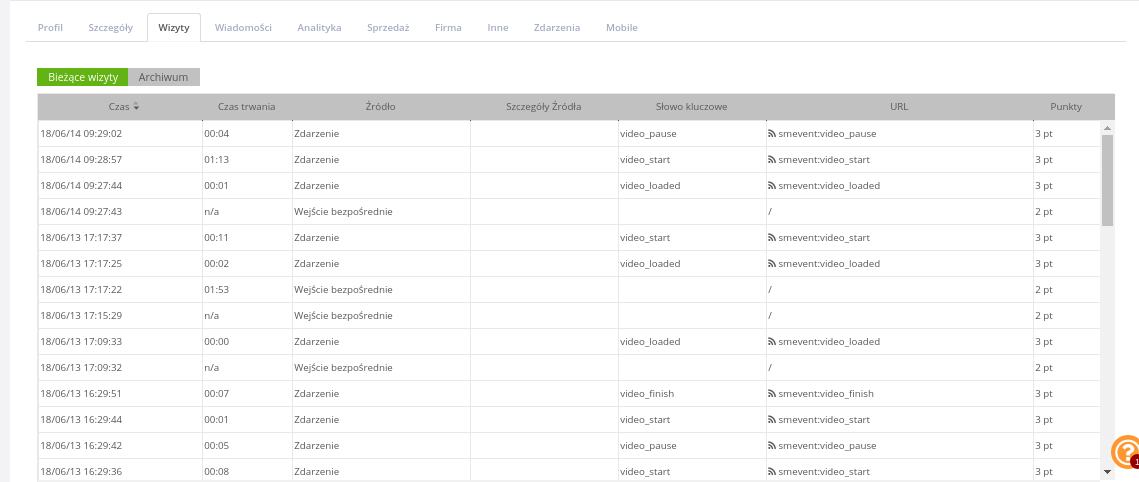
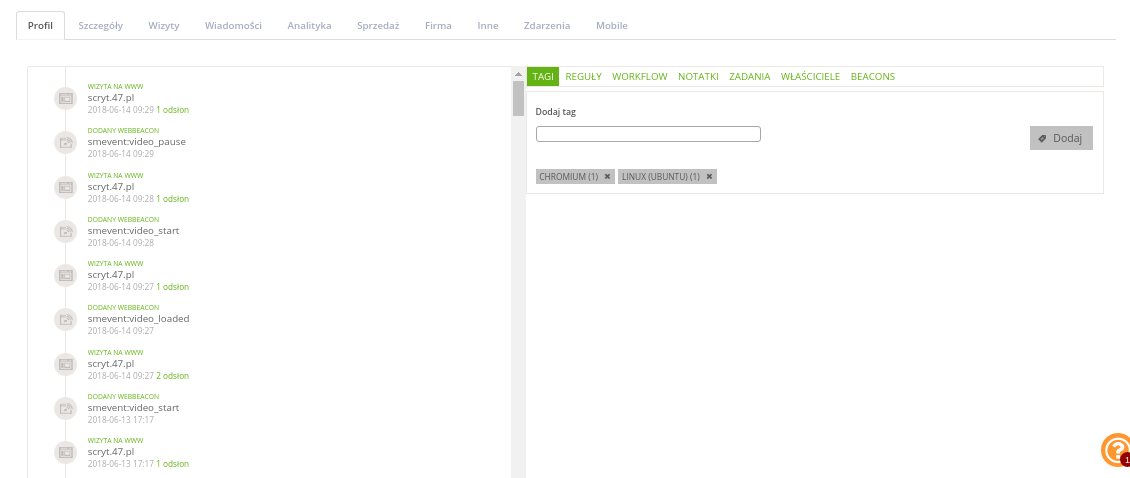
5. Information about external events saved in SALESmanago
All the information about external events will be saved on the contact card in two tabs:
[A] Profile

[B] Visits