Read more about the new Mobile Push channel >>
If we want to create automation rule we click Automation -> Automation rules -> Create automation rule
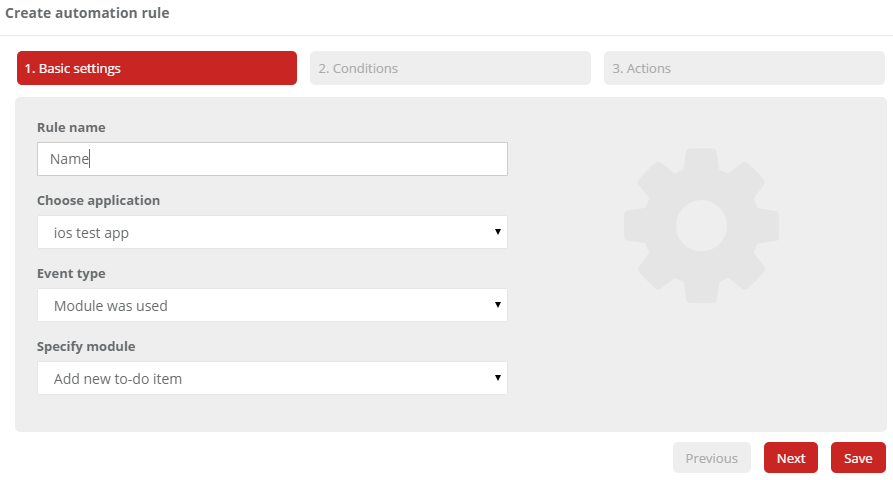
In first step we set basic settings.

Rule name – helps us identify our rules in the system
Choose application – we set our application
Event type – we have 5 types of event: module was used, the function was used, custom event, reaction to push and visited the area
Specify module or Specify function – allow us to choose after which function or module rule will be launched.
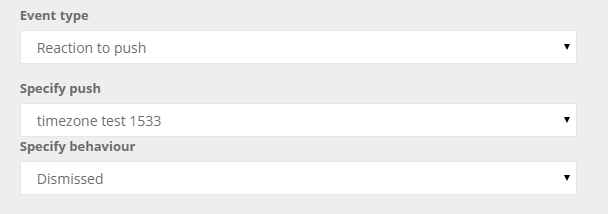
Reaction to push – choose push and set if the rule should run after Action was taken or Dismissed.

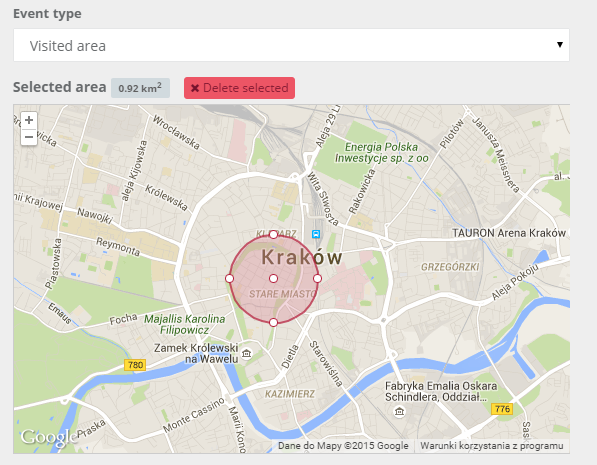
Visited area – choose the area where the user should appear to run the rule.

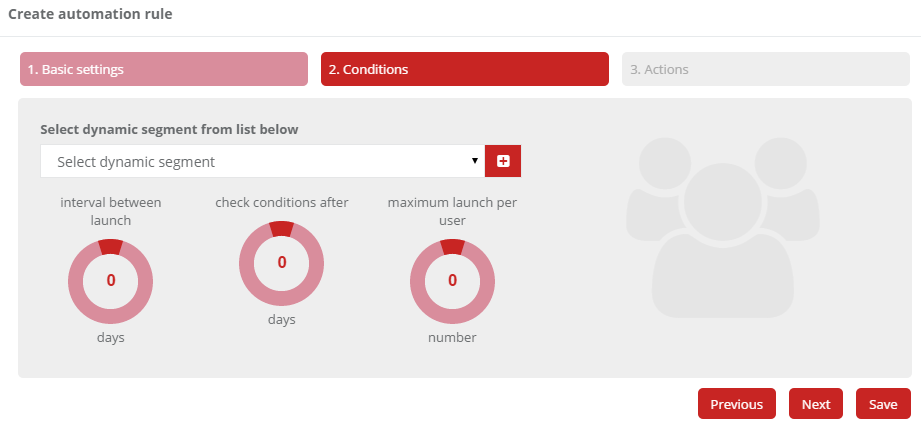
In the next step, we set conditions that must be met in order to rule has been launched

Select dynamic segment from list below – It lets you select the audience by defining the dynamic segment.
Interval between launch – determines after how many days the rule can be launch again.
Check conditions after – let us know, after how many days conditions should be checked again
Maximum launch per user – Specifies what is the maximum amount rule is run for the user, after exceeding a specified amount rule does not start.
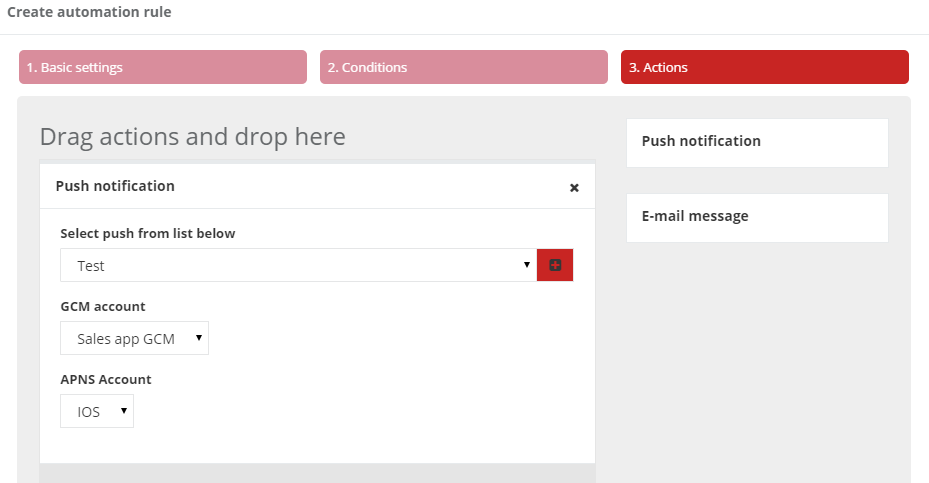
In the next step choose the actions that should occur after meeting the rule.

Drag actions and drop to set them