Useful links
The Sidebar is a window opening on the side of the screen displaying various contents. In SALESmanago you can set a contact form as appearing column, which is going to collect data about the contacts. The information from the form will be dragged onto the contact card.
Benefits:
- acquiring new contacts
- a discreet display on the website, it’s permanently visible so the user won’t miss it
- quick and effective way to
In order to create a sidebar in the advanced wizard, you need to go to
Web Tools → Lead Generation → Lead Generation forms → Sidebars → Create new
Contents
- New sidebar
- Creator / HTML
- Thank you page
- Preview & Settings
- Confirmation email
- Options
- Final settings
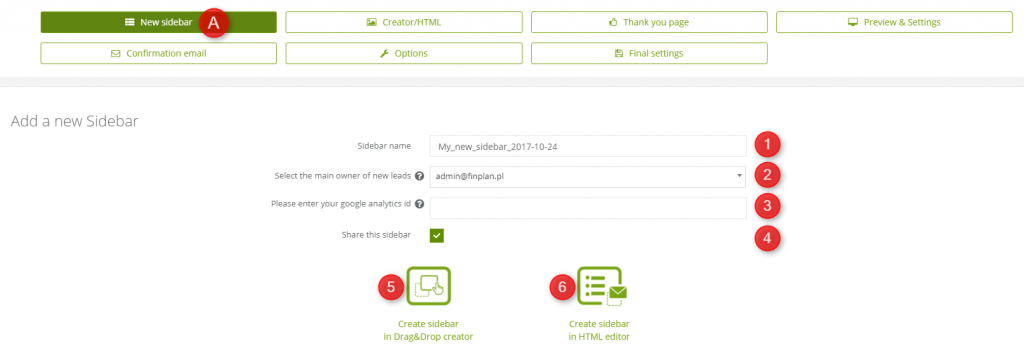
1. New sidebar
[1] Sidebar name – It is necessary to insert the form name, needed for identification in the system.
[2] Select the main owner of new leads – choose the owner of the obtained contacts by contact forms.
[3] Please enter your Google Analytics ID – you can enter your Google Analytics ID in order to receive statistics of the created pop-up on your Google Analytics dashboard. To find your ID, you need to log into your Google Analytics account, choose Account column then select an account on an unfolding list. Next, you need to choose the service in the Property column and click Tracking Info → Tracking Code.
[4] Share this frame – select this option if you want this frame to be available to other users in the system.
[5] Create contact form in a creator – you can select Drag&Drop Creator to design your Sidebar. You can find further instructions here.
[6] Create a contact form on HTML editor – you can also choose HTML creator. You can find the information about designing the form in HTML creator here.
2. Creator / HTML
After choosing one of the form editors, you will be redirected to this tab.
[1] Language – It is possible to change the language of the exemplary templates. Available are: Polish, English, German, Russian, Spanish.
[2] Create a new form – you will be redirected to the chosen editor.
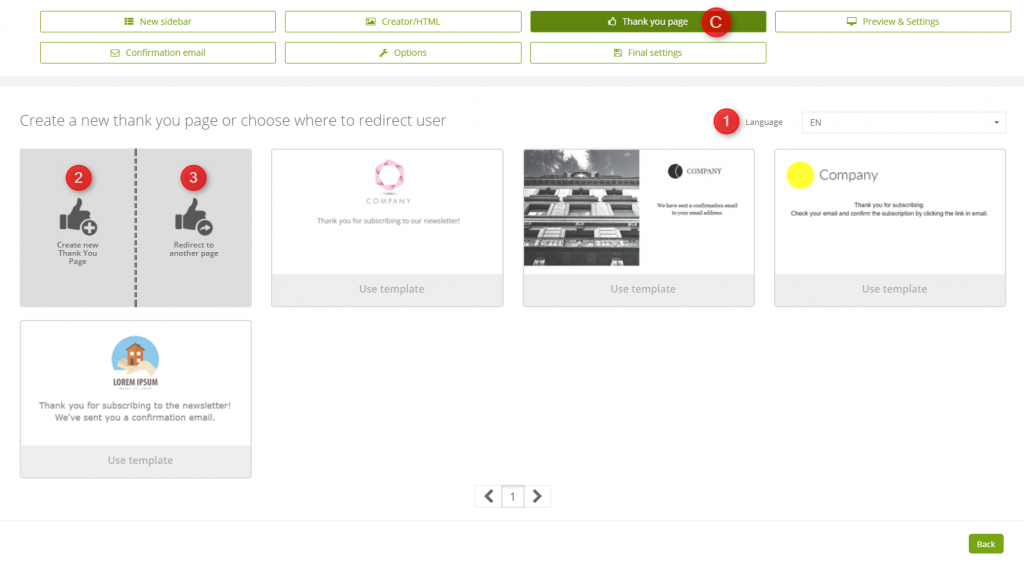
3. Thank you page
After filling in the form, a contact will be redirected to a page containing a thank you note. We can design such a notification, choose one of the templates or set a redirection to another website.
[1] Language – It is possible to change the language of the exemplary templates. Available are: Polish, English, German, Russian, Spanish.
[2] Create new Thank you page – after choosing this option we will be redirected to HTML editor.
[3] Redirect to another page – you can also redirect the person who has filled in the form to another page.
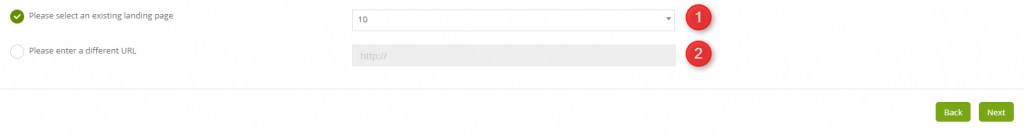
[1] Please select an exiting Landing Page – contact can be redirected from a Thank you page to the landing page that already exists in the system. Select one of them from the dropdown list.
[2] Please enter a different URL – if you want to redirect the user to the different page, not necessary saved in the system, insert the URL address.
After setting the redirection press Next.
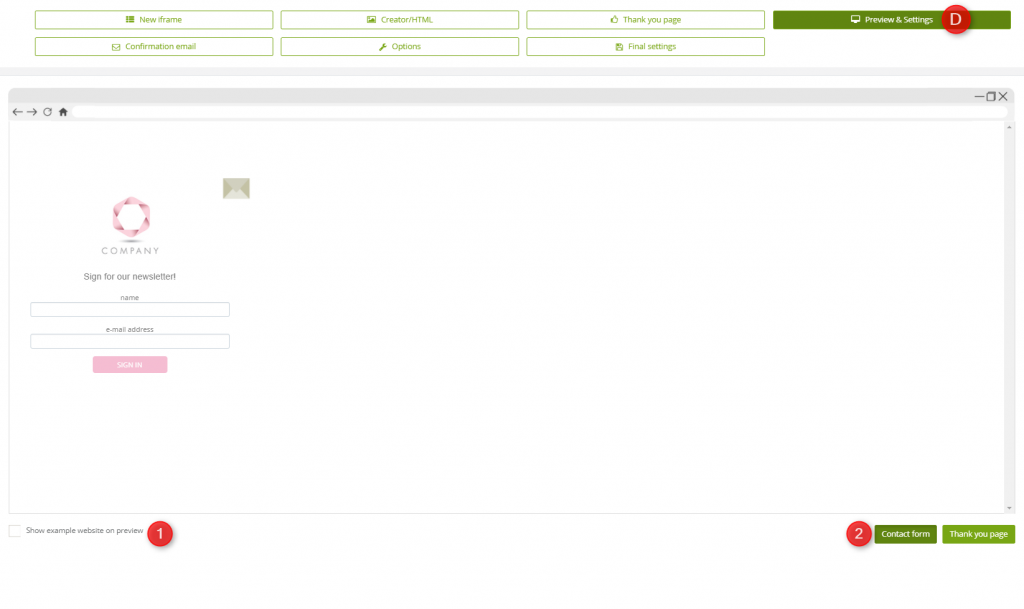
4. Preview & Settings
At this stage, you can see the preview of the created Sidebar. The preview allows you to test the form if it works and looks correct.
Opening and closing column button is placed on the sidebar.
[1] Show example website on preview – if you select this option, an exemplary website template will appear under our Sidebar on the preview. Thanks to this you can see how the form looks like on the page.
[2] Contact form – click it to display the form on the example website. Do the same if you want to see the preview of Thank you page.
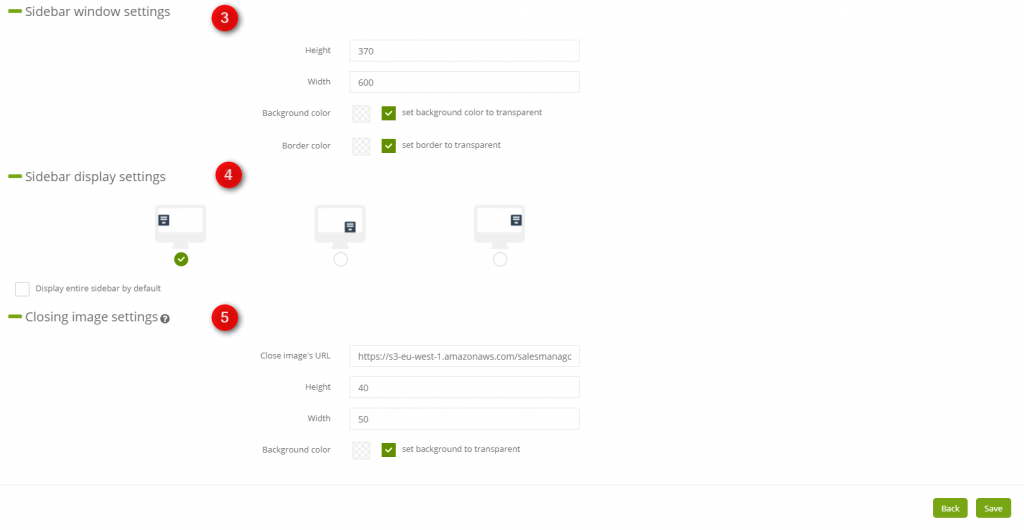
[3] Sidebar window settings – adjust the measurements and colours of the Sidebar.
[4] Sidebar display settings – choose the particular space where the sidebar will display. You can also display the entire sidebar by default, by ticking the checkbox.
[5] Closing image settings – it is also possible to change the settings of the picture opening and closing a column button:
- Close image’s URL – if you would like to change the default picture opening and closing column button, insert its URL in the field.
- Height – adjust manually the height of the image.
- Width – adjust manually the width of the image.
- Background colour – change the background colour of the sidebar or leave it transparent by default.
If everything is correct click Next.
5. Confirmation email
After filling in the form, the contact will receive an email with a confirmation.
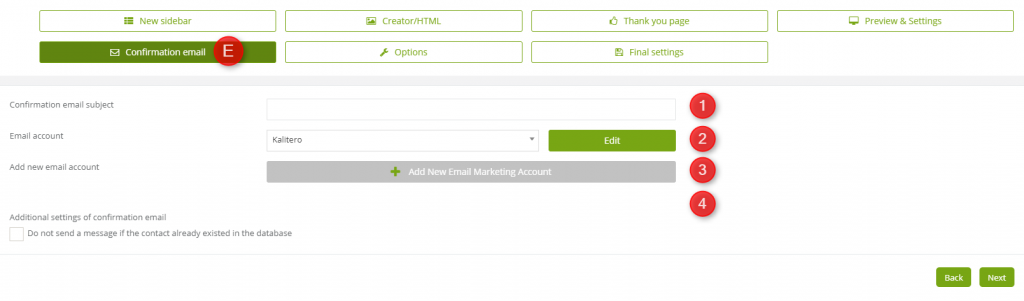
[1] Confirmation email subject – insert the subject of the confirmation email.
[2] Email account – choose the email account from which the email is going to be sent.
[3] Add new email account – create in a quick way a new email account. You can find more information about adding the new email account here.
[4] Additional settings of a confirmation email – if a contact has already been in the database and filled in the form, you can choose the option Do not send a message If the contact already existed in the database.
After setting a confirmation email account, click Next.
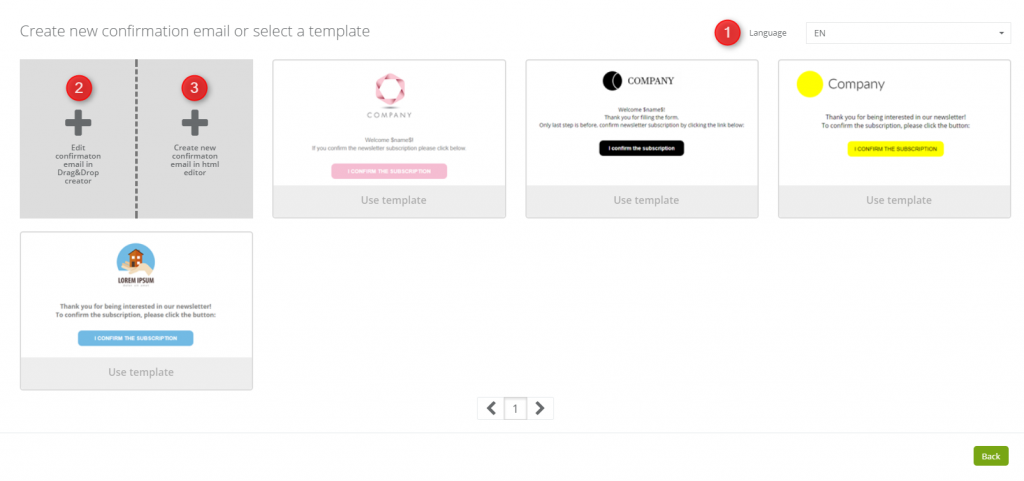
[1] Languages – it is possible to change the language of the exemplary templates. Among them there are: Polish, English, German, Russian, Spanish.
[2] Create a new confirmation email in Drag&Drop Creator
[3] Create a new confirmation email in HTML editor
IMPORTANT: It is important to insert an opt-in link in the confirmation email. In order to insert an opt-in link in HTML editor, you need to type $opt-in$ or choose the opt-in the placeholder. In Drag&Drop Creator just drag and drop the Opt-in link widget.
After creating the confirmation email, click Next.
6. Options
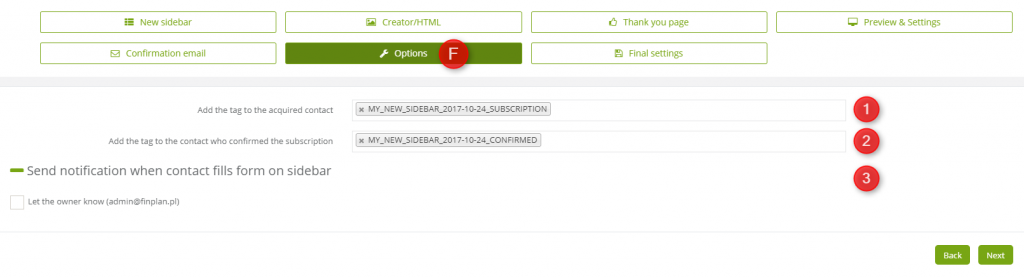
[1] Add the tag to the acquired contact – if the contact filled in the form, then the tag is going to be assigned to it automatically. Enter the name of the tag you would like to assign to the contact after filling in the form.
[2] Add the tag to the contact who confirmed the subscription – If the contact confirmed the subscription in the form, then the tag is going to be assigned to it automatically. Insert the name of the tag you would like to assign to the contact after confirming the subscription.
IMPORTANT: We recommend inserting tags that will define the source of a contact acquisition. It is useful in Lead Generation Analytics, for instance, where it is necessary to choose the source of the contact acquisition.
[3] Send notification when contact fills form on a sidebar – after clicking the “+” button, you will be able to tick the option Let the owner know.
Once you’re done, click Next.
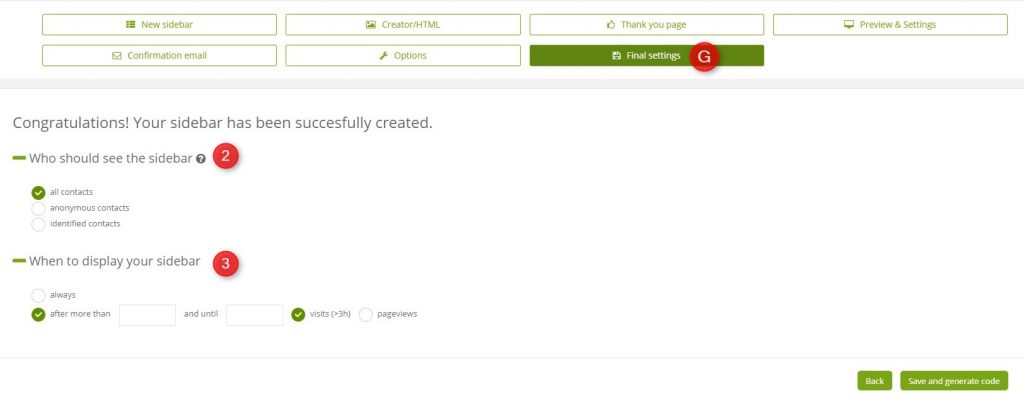
7. Final settings
[1] Who should see the sidebar – you can select to which group of contacts, after entering the website, the Sidebar will be automatically displayed:
- all contacts,
- anonymous contacts (not monitored contacts and not saved in the SALESmanago system),
- identified contacts (contacts that are monitored).
[2] When to display your sidebar – setting the time from the entering contact on the website to the sidebar displaying.
- always – the sidebar will immediately display after contact enters the website,
- after more than – the sidebar will appear after set minimal or maximal time of contact presence on the website.
- visits(<3h) – visit is counted once in 3 hours. If contact enters the website more than one time in 3 hours, it still willbe counted as one visit.
- pageviews – every reloading, refreshing, and new contact visit.
After adjusting the settings, click Save and generate code.
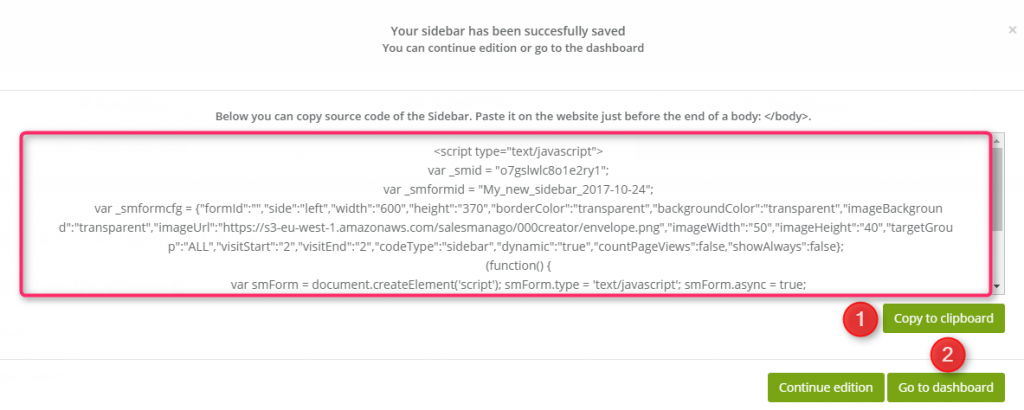
Below you can find the code that needs to be paste onto the website that the form will be displayed at.
[1] Copy to clipboard – after inserting all the settings, in the final settings tab, the sidebar code will display. Copy and paste the code on the website in the place you want it to be visible.
[2] Go to dashboard – click it, once you’re done.