Useful links
- XML – usage and technical requirements
- Adding an e-shop with the product feed
- Action: Send an email with recently viewed items
- Action: send an email after an abandoned cart
- Drag & Drop Email Designer
- Dynamic Product Frames in the Drag & Drop Email Designer
- Wizard: Dynamic Emails
- Creating emails with product frames in HTML
In the Abandoned Cart wizard you can create email templates that contain the products which have been already in the cart, however, the transaction hasn’t been finalized. You can find there a widget – Product Frame – which is necessary to include in the template of an email with the products from the abandoned cart. By taking the data from an XML file, the content of the message will be always up to date and adjusted to the individual. Combined with proper automation rules, you can recover abandoned carts or send emails with recently viewed products by a user.
IMPORTANT: To use this feature, it is necessary that your XML file is configured correctly. We recommend making sure the file is OK and has a transform. You can always write to [email protected] for assistance.
Benefits:
- the possibility of sending emails with the products from an abandoned cart
- increased sales
- increased traffic on the website
- the possibility of implementing remarketing activities
Learn how to create a rule that uses Product Frames to save carts
Learn how to create a rule that uses Product Frames to send recently viewed products
Learn how to add XML to the system
Learn how to prepare an XML file correctly and how it can be used
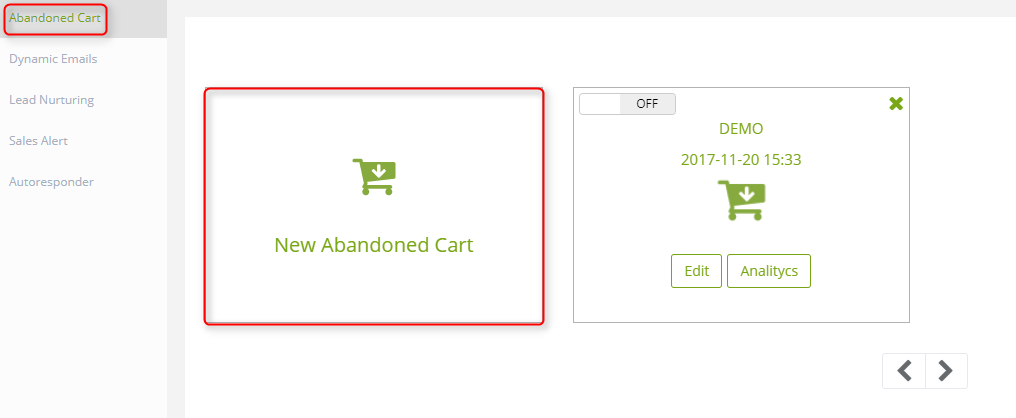
To create an email in the wizard go to
AUTOMATION PROCESSES => WIZARDS => ABANDONED CART
Contents
- Choose an email or create a new one
- Create the email in the wizard
- Product frame
- Adjust the settings of the mailing
1. Choose an email or create a new one
The first step is to create a new email or choose ready one. In the first case, you need to click [ + ] Create new and after that you will be redirected to the wizard.
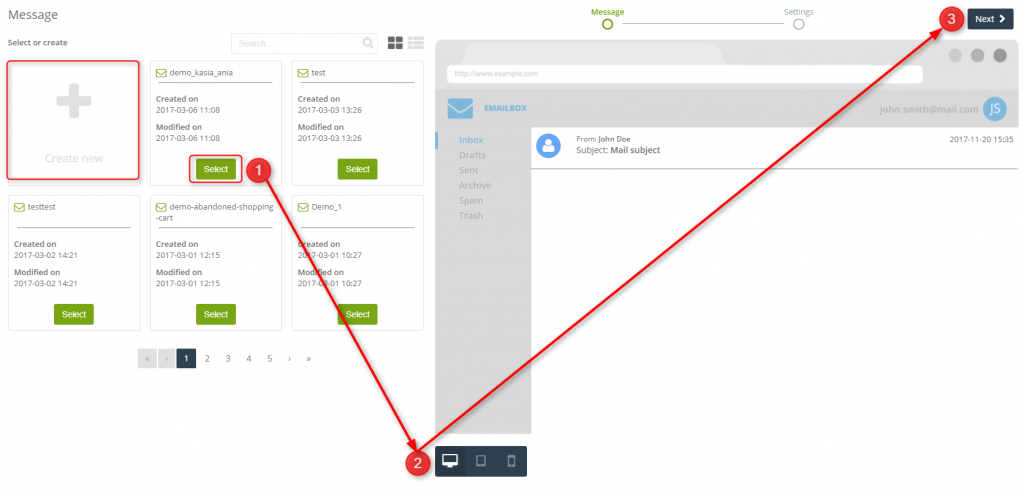
In the case when you have chosen ready email:
[1] Select – after you choose an email, it will display on the right hand side in the preview.
[2] – you can check how the message will look like when displayed on the monitor, tablet or smartphone.
[3] Next – click to proceed to the settings of the message.
2. Create the email in the wizard
In the SALESmanago system, you can create emails in the advanced Drag&Drop Email Designer. You can find there diverse widgets, which you can add to an email and arrange it into a coherent whole without help from IT department. The process itself is very easy and quick as you only need to drag and drop the elements into the message. Because it is a simple and intuitive tool with unique technology, you can achieve maximum effects.
3. Product frame
The Product frame is a necessary element of the email with the products from an abandoned cart. The widget lets you include the products that a user has picked but failed to finalise the transaction in the message. Each field in the widget contains a code, which loads product data from the XML file (by standards the file contains information about name, category, price, and description) of your shop and into the message.
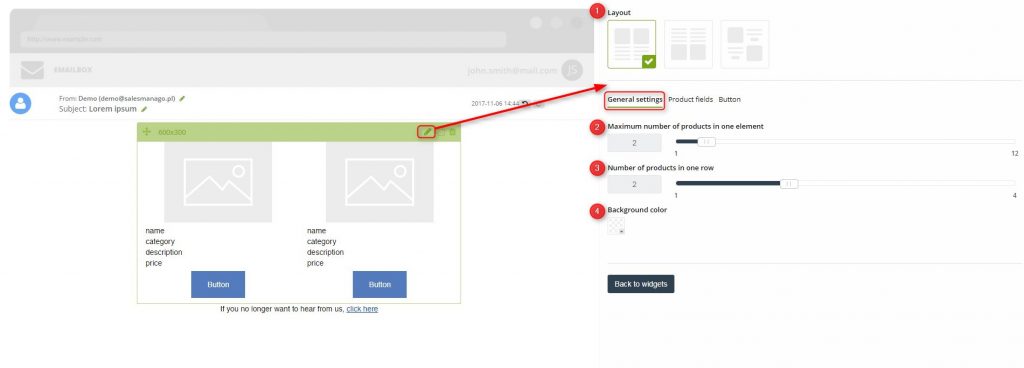
General settings
[1] Layout – choose one of three available layouts in which the product will display in the frame.
[2] Maximum number of products in one element – use a slider to select the maximum number of products that will be displayed in the frame.
IMPORTANT: In the case of the email with the products from abandoned cart, if the number of products in the cart will exceed the maximum number of product in the element, then the message will be filled up to the maximum number of products in the element, e.g. if the cart contains 4 products and the maximum number of products in one element amounts to 3, it means that the email will include 3 products. If it comes to the email with recently viewed products, if the user viewed 2 products and the maximum amount of products amounts to 4, it means that the message will contain two additional products apart from those two that were viewed. Those extra two products will be chosen on the basis of category.
[3] Number of products in one row – use a slider to adjust the maximum amount of products that will display in one row. If this number amounts to only one product, and if the maximum number of products in one element will be greater, the products will be moved below.
[4] Background color – choose a color from a color palette. To do so, you need to untick transparent checkbox first.
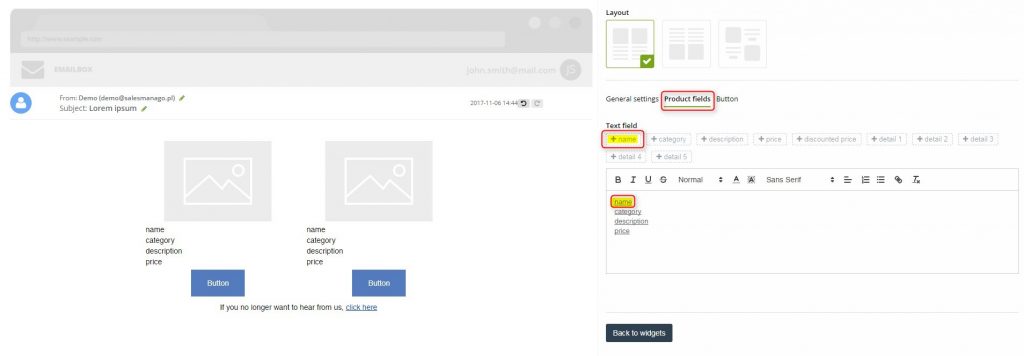
You can choose information that you want to display about the product in this tab. By default, it is name, description, category, and price. If the XML file includes non-standard information about the product (e.g. discounted price or detail) you can add them by clicking + on the chosen information. In the effect, this piece of information will appear in the text field.
In the text field you can freely edit the font, change its color and type, its size, you can change alignment, add bullets, etc. Additionally, you can include any amount of editable text which you can add before or after the units of information about the product. Example: You can add “Special for you” in front of the price. Then this text will appear next to the particular unit of information.
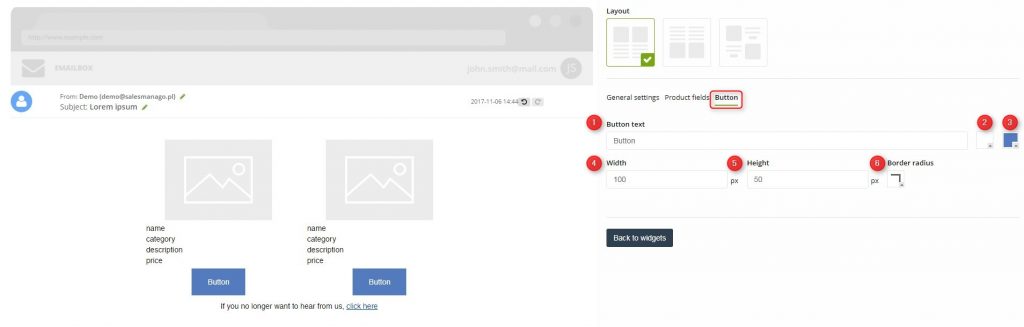
In this tab, you can customize the appearance of the button.
[1] Button text – type in the text you want to display on the button that redirects the user to the website of the product.
[2] – choose the font color of the button.
[3] – choose the background color of the button
[4] Width – adjust the width of the button measured in pixels or adjust it by means of arrows.
[5] Height – adjust the height of the button measured in pixels or adjust it by means of arrows.
[6] Border radius – choose the degree of the corner rounding of the button.
IMPORTANT: Because the link that redirects the user to the website of the product is automatically added to the button, you don’t need to add it by yourself in the tab.
After you adjust all the settings, you may come back to widgets and continue creating the template or you can Save and send the message if it’s ready.
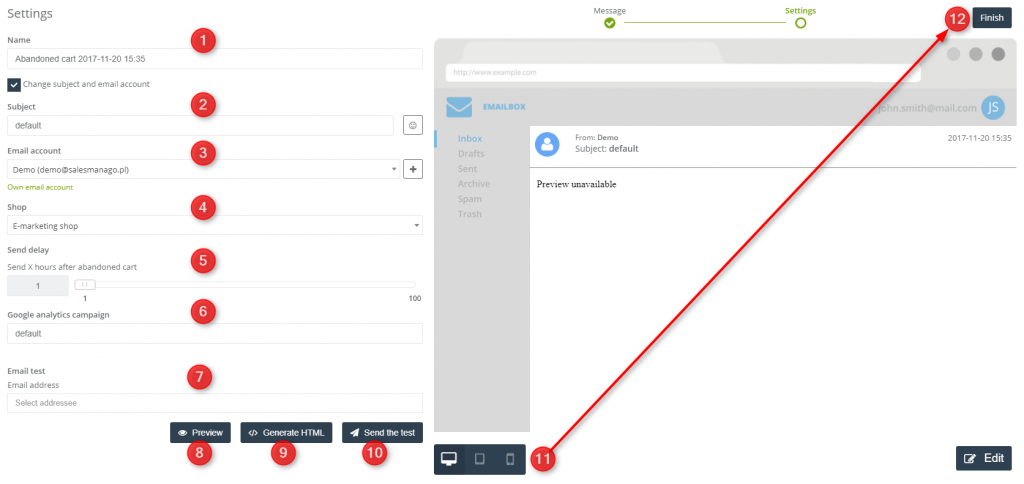
4. Adjust the settings of the mailing
The last step is to adjust the settings of the mailing.
[1] Name – type in the name of the email under which you will be able to find in the system. If you want to change the subject and the email account, tick the checkbox Change subject and email account. You will be able to see additional fields.
[2] Subject – it will be displayed as the subject of the email. While you type it in, you can see the progress of changes on the right-hand side of the screen in the preview. You can add simple icons to it.
[3] Email account – from the dropdown list you can choose the email address from which the email will be sent. By clicking [ + ] button, you can add quickly a new email account.
Learn more how to add email account
[4] Shop – from the dropdown list choose the shop from which the products will be dragged to the email.
[5] Send delay – choose when the email will be sent after the abandonment of the cart. In fact, the actual sending time is twice the value you choose.
EXAMPLE:
1) If you choose to send an email one hour after abandoning the cart, the email will be sent two hours after abandoning the cart.
2) If you choose to send an email two hours after abandoning the cart, the email will be sent four hours after abandoning the cart.
[6] Google analytics campaign – when creating the final email you can still modify campaign parameter, which will be added to the link as one oh the UTM parameters .
[7] Email test – in order to check how the email displays, you can send a test. Type in the email address to which such email test will be sent.
[8] Preview – after you insert the email address, you will be able to check how the products are presented in the email.
[9] Generate HTML – after you insert the email address, you will be able to generate HTML and you will be able to edit the email if needed.
[10] Send the test – click to send the test email.
[11] – you can see on the preview how the email will look like on the screen, tablet or smartphone.
[12] Finish – click it once you’re done.
There is a possibility of saving the template as a draft, so you can activate the email later or you can proceed to the sending the email straightforward.
Submit your review | |