Useful links
The Email Design Studio offers a wide range of widgets—elements that allow you to include different types of content in your email. This article explains how to configure the Table widget.

Learn more about Email Design Studio widgets >>
Table
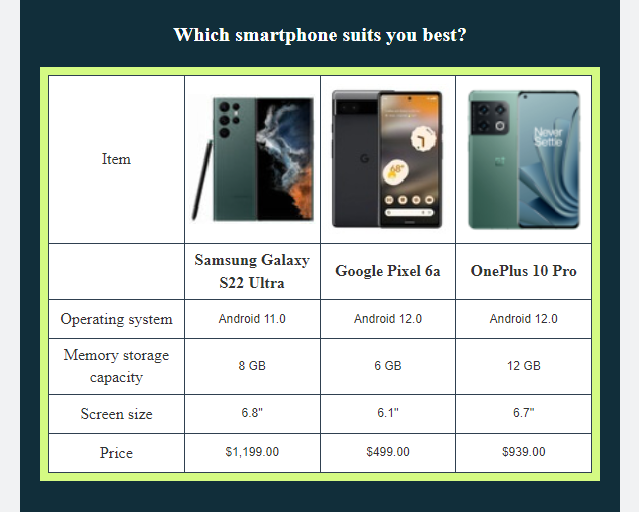
The Table widget allows you to present information in a convenient way, for instance, to compare product properties or prices.
Navigate to the Structure section of the widget settings to define the number of columns and rows, column width and row height, and cell paddings.
Go to the Style section to change the background color or add a stroke. Note that these settings apply to all cells.
If you click on any single cell, you can choose if you want to fill it with text or an image. If you go for text, all the formatting options will be available in a toolbar at the top of the screen. If you go for an image, you will be able to select it from the gallery or drag it from a local folder, and then specify its horizontal and vertical alignment. You can also add a link to your image.
IMPORTANT: Table columns are non-responsive, which means they won’t be displayed one below another on mobile devices. As the table size may change considerably on mobile devices (e.g., text may become too small to read), consider hiding the Table widget on mobile devices. You can do this in the Display settings section.
TABLE—EXAMPLE: