Dynamic Web Push notifications are brief, customer data-driven, and multi-language messages with personal recommendations displayed in a browser window that can be sent as both mass and 1-to-1 communications.
Personalization of Web Push notifications at various levels is essential and appreciated by recipients. Content- and address-level personalization based on Customer Data Platform (CDP) data significantly increases their effectiveness. Adding fully personalized, dynamic product recommendations takes the game to a whole new level. What’s more, the ability to use them in both mass and automated, personalized, 1-to-1 actions greatly expands the array of tools that give any eCommerce owner an edge in omnichannel marketing.

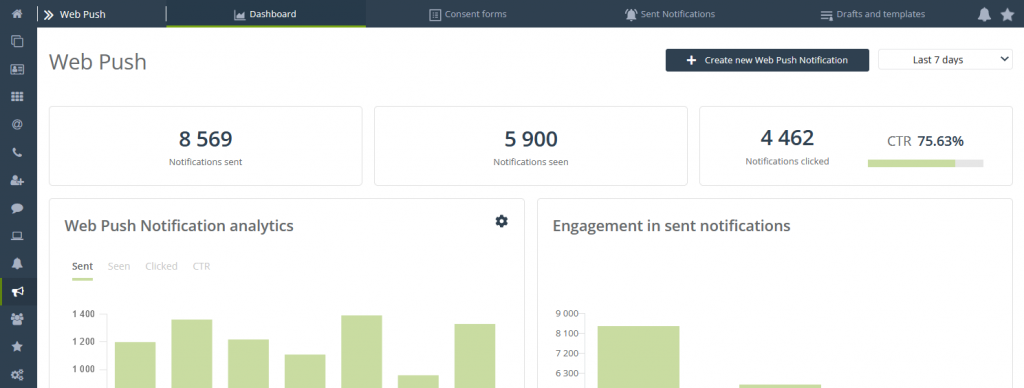
To create a Dynamic Web Push notification, go to
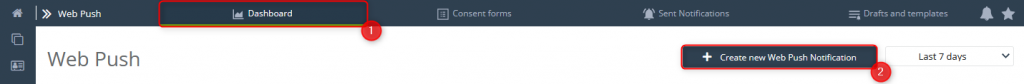
Web Push → Dashboard → +Create new Web Push notification
or
Web Push → Sent Notifications → +Create new Web Push notification
or
Web Push → Drafts and templates → +Create new Web Push notification
Contents
- Basic information
- Create a new Dynamic Web Push notification
- Notification type
- Devices
- Data
- Send
- Save and send
1. Basic information
Dynamic Web Push notification is a versatile tool designed with eCommerce in mind. It allows you to present perfectly personalized product recommendations to the monitored contacts in many ways. It increases the chances of them clicking on the offer, thus reaching both new and potential customers, as well as dormant ones who have stopped visiting the website.
The Dynamic Web Push Notification Wizard is a simple, intuitive tool that allows you to create effective and attractive Web Push and Rich Web Push notifications in a step-by-step manner. For your convenience, it breaks down the creation of the notification into several stages. Each of them is a separate phase addressing a specific aspect of the notification preparation process. What’s more, in the new wizard, you can save your notifications as templates or drafts so that you can quickly come back to them later when they are needed.

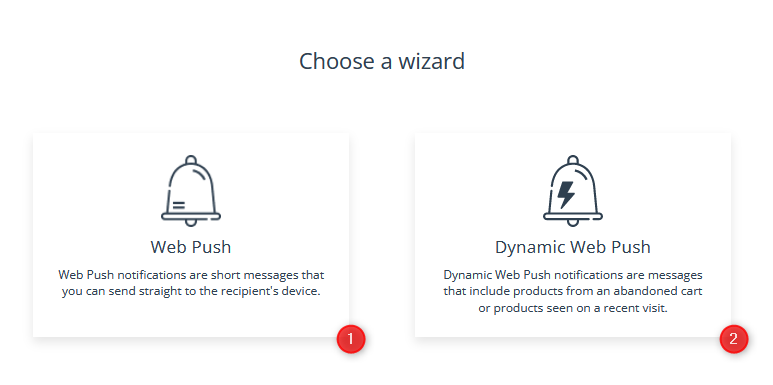
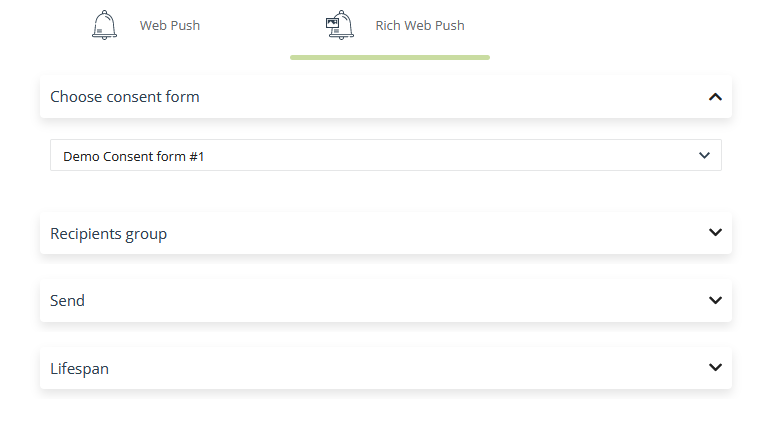
First, select the correct wizard. For Web Push notifications, select the Web Push wizard [1]. If you want to create a Dynamic Web Push notification, go to the Dynamic Web Push wizard [2].
Learn how to create a Web Push notification >>
2. Create a new Dynamic Web Push notification
Sending Dynamic Web Push notifications requires obtaining subscribers’ consent via consent forms. Consents stored in the system allow you to send both types of notifications, Web Push and Dynamic Web Push.
The sequence of actions when creating a new notification looks like this:
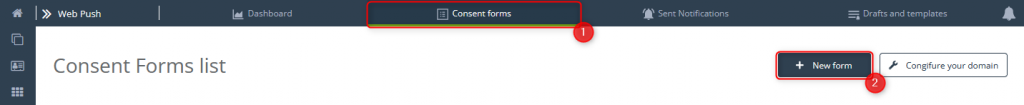
- Create a consent form—go to Web Push → Consent Forms → + New Form. If you already have a form you want to use for this notification, skip this step.

Learn how to create a consent form >>
- Create new notification—go to Web Push → + Create new Web Push Notification.

TIP: Remember, in order to receive Web Push notifications, the user must give consent via the consent form. For Web Push and Rich Web Push notifications, use the same consent form. To see how to create a consent form, Read more about the consent form wizard >>

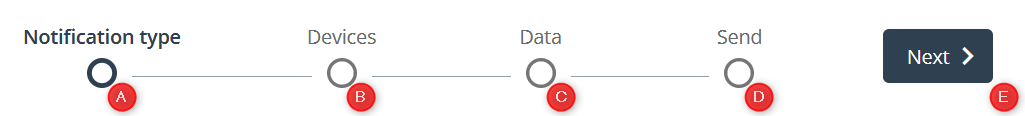
After navigating to a new page and selecting the wizard you are interested in, you will see a Dynamic Web Push Notification wizard consisting of 4 steps:
- Notification type
- Devices
- Data
- Send
Additionally, you will find a Next [E] button that allows you to move between steps.
IMPORTANT: Before sending a mass Web Push notification, we recommend sending a test message to make sure the notification definitely looks as expected. Remember that the appearance of Web Push notifications depends on your operating system and browser type.
Notification type
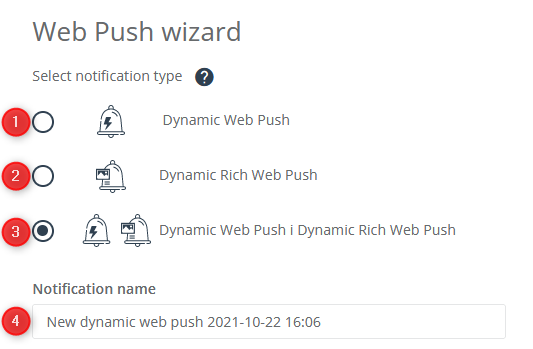
The first step in creating a notification is to choose its type. You can opt for a Dynamic Web Push notification (icon + title + text + buttons) or Dynamic Rich Web Push (icon + title + text + large graphic + buttons). You can also create a notification in both versions. It’s important because some devices and systems can display Web Push notifications, but not Rich Web Push notifications. Choosing a notification type gives you more control over the visibility of your campaign. Depending on which option you select, you can be sure that if a Rich Web Push notification cannot be displayed, your browser will either display it as a Web Push or not at all.

[1] Dynamic Web Push—select to create a simple Web Push notification.
[2] Dynamic Rich Web Push—select to create a striking Rich Web Push notification.
[3] Dynamic Web Push and Dynamic Rich Web Push—select to create a notification with both formats.
[4] Notification name—enter the name of the notification for identifying it in the system.
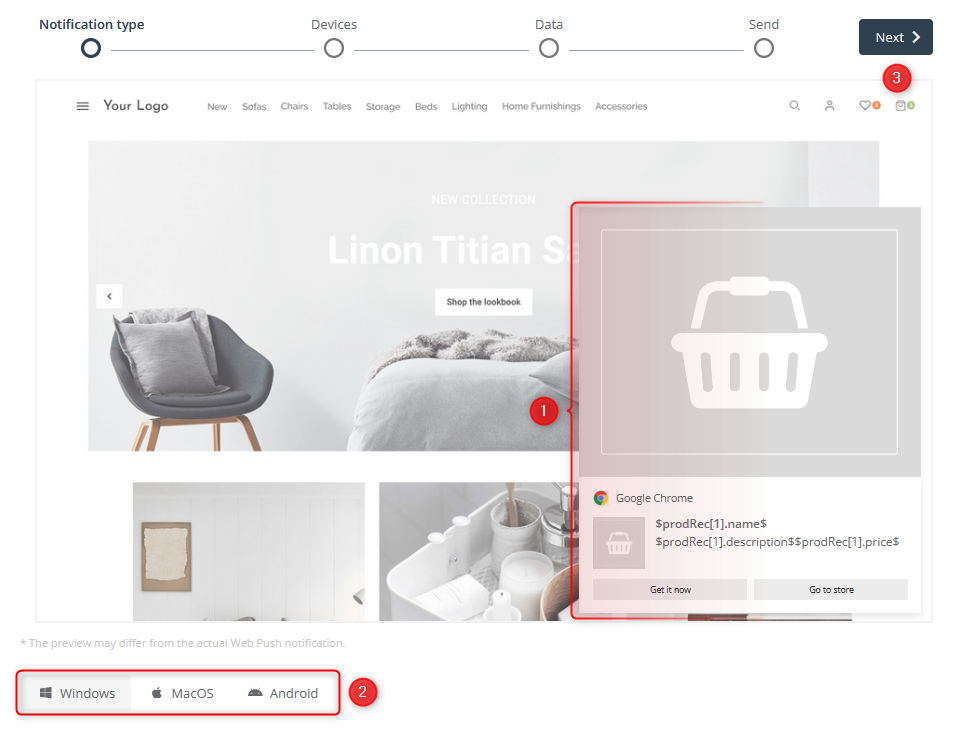
The right part of the screen is the area where you will see a visualization of the notification you are currently working on.

[1] Notification preview—a real-time preview of how your changes affect the appearance of the notification.
[2] Select operating system and browser—at any time, you can check how the appearance of the notification will change depending on your operating system and browser.
Once you have entered the basic settings, click [3] Next.
Devices
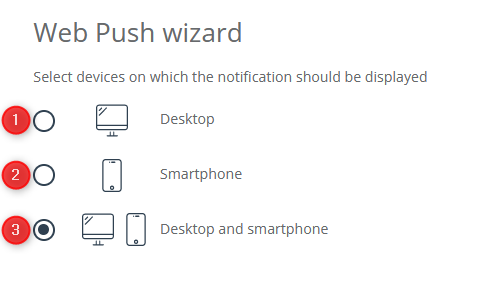
The next step is to choose the device you want to display the notification on. This way, you can better target your campaign message, for example, only to people using smartphones or those using desktops and laptops.

[1] Desktop—Notifications will be displayed on computers and laptops only.
[2] Smartphone—Notifications will be displayed on phones only.
[3] Desktop and smartphone—Notifications will be displayed on all types of devices.
When you have made the basic settings, click Next.
Data
On the third screen, you proceed to enter data. Here you specify the title, content, design, and links of the notification.

If you want the notification to appear in both versions: Web Push and Rich Web Push, you will see an option to switch the view and input fields at the top left part of this page. The process for creating both types of notifications is similar and involves completing a sequence of steps.

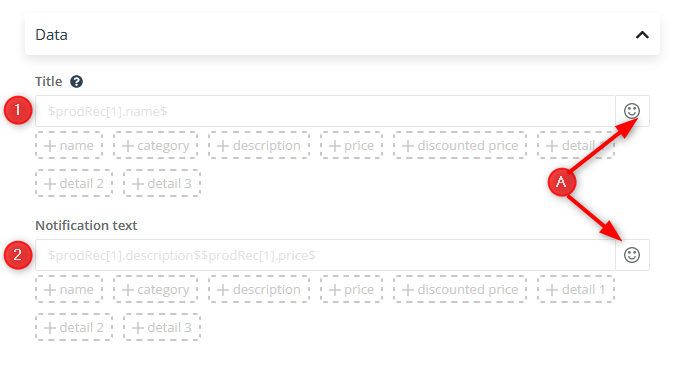
[1] Title—enter the title of the notification that subscribers will see. You can use ready-made elements that will pull the relevant data from the XML file:
- name
- category
- description
- price
- discounted price
- detail 1–3
You have a 48-character limit to use.
ATTENTION: Before sending a Web Push notification with custom characters or emoticons, send a test to see if everything displays correctly.
[2] Notification text—enter the content of the notification. You can use ready-made elements that will pull the relevant data from the XML file:
- name
- category
- description
- price
- discounted price
- detail 1–3
You have a 100-character limit to use.
[A] Additional emoticons—you can add emoticons to both the title and the body of the notification to make it more eye-catching. You can also use them to replace some words and convey more information in the notification. However, make sure that such an encrypted message is still understandable to the recipient.
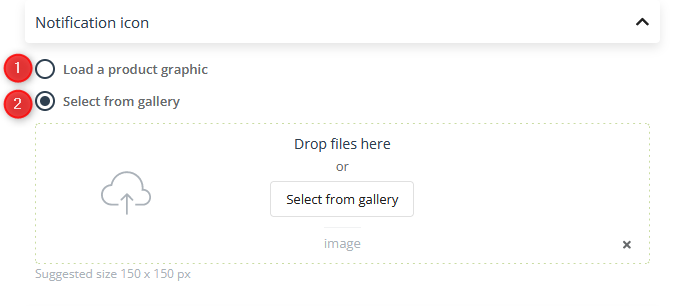
Notification icon

[1] Load a product graphic—As a notification icon, you can display a product graphic that will be automatically pulled from an XML file into the notification.
[2] Drop file/Select from gallery—Add a graphic to the notification. You can either drag an image stored on your disk or select a file previously uploaded in the gallery. You can use file types like JPG, PNG, WebP, ICO/CUR, and BMP as icons. The GIF format of the notification icon is not supported by browsers. The suggested icon size is 150×150 px.
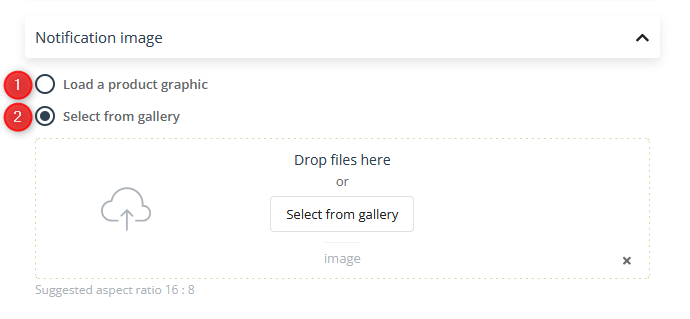
Notification image
If you are creating a Dynamic Rich Web Push notification, the next step is to select an image. This step will not appear if you are creating a regular Web Push notification.

[1] Load a product graphic—As a notification image, you can display a product graphic, which will be automatically pulled from an XML file into the notification.
[2] Drop file/Select from gallery—Add a graphic to the notification. You can either drag an image stored on your disk or select a file previously uploaded in the gallery. You can use files like: JPG, PNG, WebP, ICO/CUR, and BMP as icons. The GIF format of the notification icon is not supported by browsers. The suggested icon size is 150×150 px.

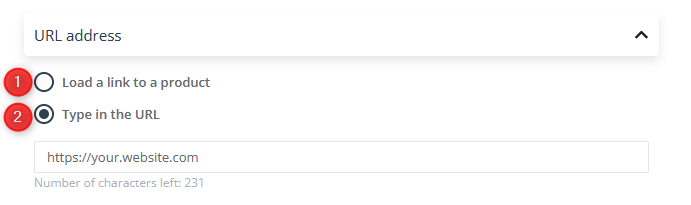
[1] Load a link to a product—When this option is selected, the notification will automatically direct to the product page of the displayed product.
[2] Type in the URL—Add a full link to the notification. The person who clicks on the notification will be redirected to the specified address. You have a 255-character limit to use.
Buttons

ATTENTION: Adding buttons is optional. The buttons are only fully supported by the Chrome browser. The Firefox browser also supports displaying buttons, but does not support clicking on them.
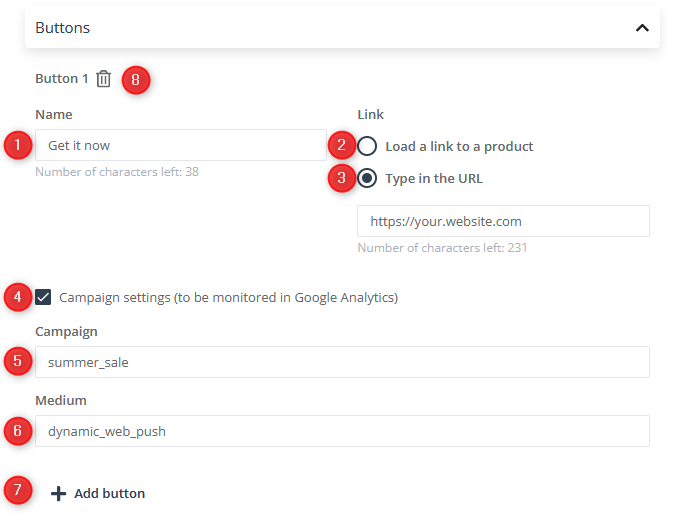
[1] Name—Enter the name of the button (call to action) that subscribers will see. You have a 48-character limit to use.
[2] Load a link to a product—When this option is selected, the notification will automatically direct to the product page of the displayed product.
[3] Type in the URL—Add a full link to the notification. The person who clicks on the notification will be redirected to the specified address. You have a 255-character limit to use.
[4] Campaign Settings (to be monitored in Google Analytics)—Optionally, you can add parameters to monitor marketing effects in Google Analytics. The parameters specified here will refer to the buttons on the notification. If the browser does not support buttons on notifications, then these parameters will not be used.
[5] Campaign—Specify the value of utm_campaign parameter.
[6] Medium—Specify the value of utm_medium parameter.
[7] +Add button—Add another button to the Web Push notification.
[8] Remove button—Remove the button that you do not want to add to the notification.
Wyświetlenie przycisku umożliwiają przeglądarki takie jak: Chrome 44, Edge, Firefox, Chrome for Android 48, Firefox for Android 44, Samsung Internet 5.0.
Browsers such as Chrome 44, Edge, Firefox, Chrome for Android 48, Firefox for Android 44, and Samsung Internet 5.0 allow displaying the buttons.
Clicking the button is supported by browsers such as: Edge 18, Opera 39, Chrome for Android 53, Opera for Android 41, Samsung Internet 6.0, and Chrome 53.
ATTENTION: The appearance of Web Push and Rich Web Push notifications is strongly dependent on the browser and operating system.
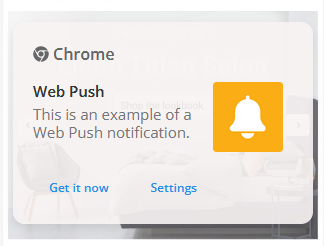
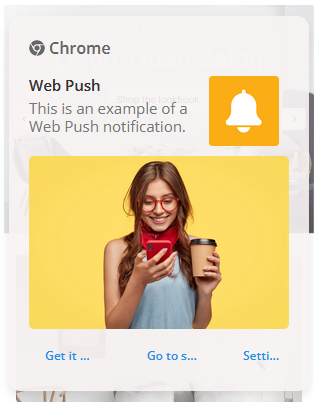
The appearance of a sample Web Push notification:
- Android

- Windows

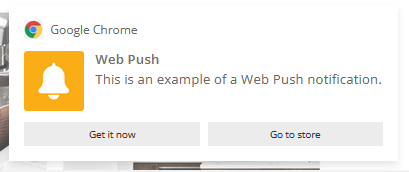
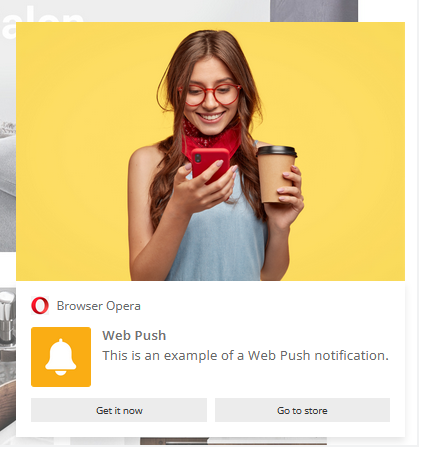
The appearance of a sample Rich Web Push notification:
- Android

- Windows

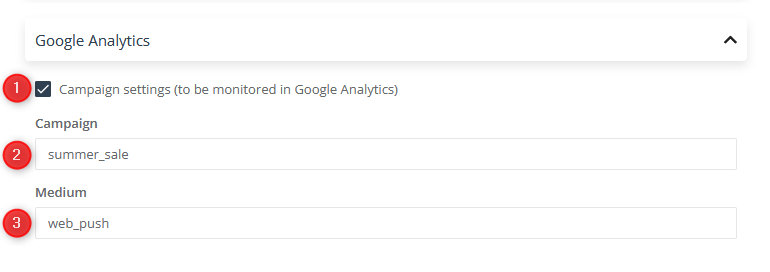
Google Analytics

[1] Campaign Settings (to be monitored in Google Analytics)—You can optionally add parameters to monitor marketing effects in Google Analytics. The parameters provided here will apply to the entire notification.
[2] Campaign—Specify the value of utm_campaigne parameter.
[3] Medium—Specify the value of utm_medium parameter.
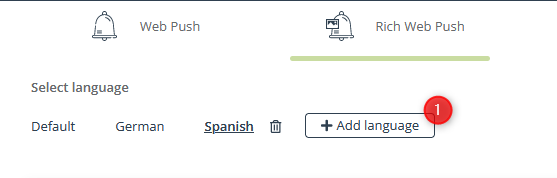
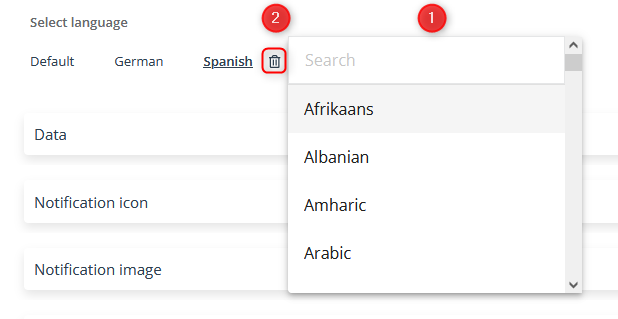
Select language

To add different languages to a Web Push or Rich Web Push notification, click +Add language. The notification language will be matched to the browser language of the person who receives the notification.

Then, select the languages you are interested in from the drop-down menu [1]. You can also use the search engine and type in your desired language. If you want to stop using a particular language, simply remove it from the list by clicking on the trash can icon [2] next to its name.
When you are done making changes, click Next.
Send
On the last screen, you specify the sending parameters, including recipient group or notification lifespan.

[1] Choose consent form—By choosing a consent form, you select the group of subscribers who will receive this Web Push notification. You can select multiple consent forms from many different pages to target the largest possible audience across different URLs.
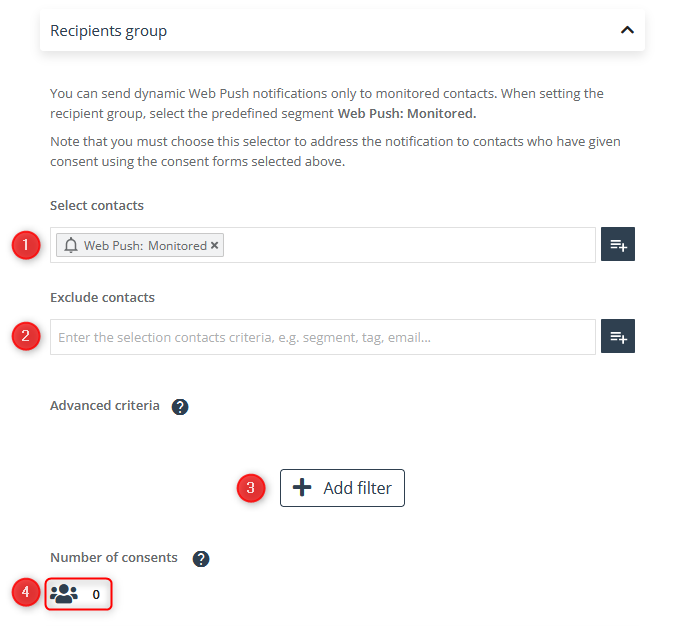
Recipients group

[1] Recipients group—Specify the group of message recipients here. You can send dynamic Web Push notifications only to monitored contacts. When setting the recipient group, select the predefined segment Web Push: Monitored.
Note that you must choose this selector to address the notification to contacts who have given consent using the consent forms selected above.
If necessary, exclude from the group the contacts that should not be in the segment even though they fulfill the conditions set out in the previous step:
[2] Exclude contacts—You can do this the same way you select contacts for mailing, including additional selectors. After entering a name, email address, or phone number, you can also add contacts to the recipients list using predefined segments
For more information and a complete list of predefined segments, click here >>
[3] Advanced criteria—Use the advanced filtering option, which allows you to filter contacts by:
- Age—Indicate the age range.
- Birth date—Tick the has or has not option.
- Date—Specify the time period in which the contact was included in the system, when it was modified, and when it performed its most recent activity.
- Details—Enter the name of the detail and its value using mathematical operators.
- Number of emails—Enter the numeric value of emails sent, opened, and clicked.
- Email address domain—Enter the domain. You can enter several domains, separating them with commas.
- External events—Enter the name of the external event details.
- Name—Select has or has not option.
- Phone number—Select has or has not option.
- Scoring—Specify from which (or to which) numerical value contacts will be filtered.
- Tags—You can specify the time period in which the tag was created, specify all the names of tags by which the contact will be searched, and specify any tag name from the previously entered.
- Tag scoring—Enter a tag name and specify its scoring using mathematical operators.
- Dictionary detail—Select a detail name from the dictionary and define its value using mathematical operators.
You can find more information on advanced filtering options here >>
[4] Total contacts—This indicator shows the total number of recipients to whom the message was addressed. The number of recipients is updated in real time if changes are made to the segment or filter selection.
IMPORTANT: The number displayed reflects the total count of consents for which a notification will be sent. It does not always reflect the number of recipients, as one contact may submit several consents on different devices and browsers.

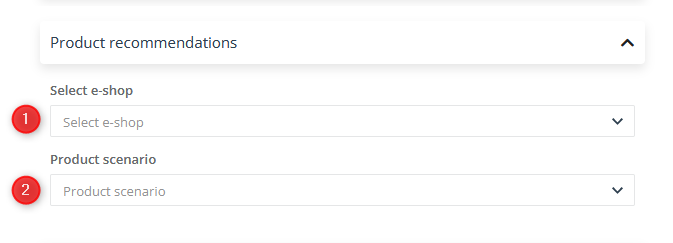
[1] Select e-shop—From the drop-down list, select the store from which you want to pull the recommended products.
[2] Product scenario—From the drop-down list, select the scenario by which you want to recommend products. You can choose among:
- Recently viewed products
- Products left in the cart
- AI: Collaborative filtering
- AI: Most frequently bought after visit together
- AI: Most frequently visited together
- AI: Most frequently bought together
- AI: Mixed statistics with weight
If you decide to add product recommendations, there will be another option to mark: Time range of the recommendation. You can choose between:
- All
- Monthly
- Weekly

[2] Scheduled date—if you schedule sending, set a particular day and time for the Web Push notification to appear.

[1] Lifespan—Set how long after the notification is sent that it can be displayed on the recipient’s device. After this time, the notification will expire and will not be displayed anymore. The maximum lifespan is 4 weeks.
IMPORTANT: This parameter is counted from the sending date. After the push time validity set by you, the Web Push notification won’t appear on the user’s device while their browser is not opened. Example: if we plan the Web Push notification sending hour as 10:30 and the validity date as 5 minutes, it means that between 10:30 and 10:35 the user will receive your notification. If they open the browser after 10:35, the notification will not be shown to them. The maximum possible time of expiration is 4 weeks. You need to remember that the Web Push notification you send will only be shown in the language they were created in.
Save and send
Once you’re done with entering the notification data, you have several options for saving the results of your work.

[1] Save—By clicking on the Save button, you will access a drop-down menu.
[2] Save as draft—Saves the created notification as a draft.
[3] Save as template—Saves the created notification as a template.
[4] Save and send—Saves the notification and triggers the sending according to the set parameters.
ATTENTION: After sending, the notification is displayed once for each recipient as soon as it is possible (for example, when the recipient turns on the computer and opens the browser). This way, everyone will read the message within its lifespan.
To queue the notification on the server, click Save and Send. The notification will be sent to everyone who met the conditions at the time the message was queued.
Saved notifications will appear in the Notifications list, as well as saved templates and drafts.
Read more about Web Push notifications list and notification analytics >>
Read more about the drafts and templates list >>
TIP: You can also send Web Push notifications when creating your own automation rules in Automation Processes → Automation Rules → Action: Send Web Push notification
Read more about Action: Send Web Push notification >>