Useful links
This Action allows you to send a Web Push notification or a Dynamic Web Push notification to Contacts that have reached this stage of your Workflow.
Both Web Push and Dynamic Web Push notifications can be personalized with placeholders. Dynamic Web Push notifications can additionally contain product recommendations.
Read about Static Web Push notifications >>
Read about Dynamic Web Push notifications >>
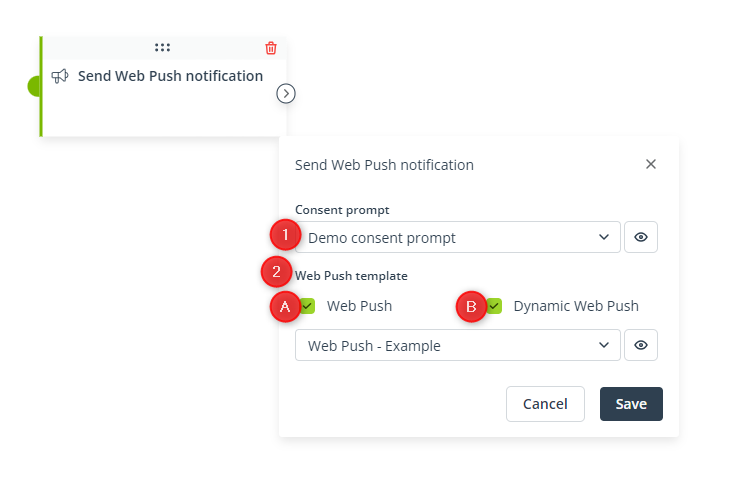
After adding this Action to your Workflow, define the following settings:

[1] Consent prompt—Select an existing consent prompt through which you ask for consent to the receipt of your Web Push notifications.
The Action will only be performed for Contacts that have given the selected consent and have not withdrawn it.
Click the eye icon to preview the selected consent prompt.
Learn how to use the consent prompt wizard >>
[2] Web Push template—Select an existing Web Push template that you want to send through this Action.
Decide whether you want to send Web Push notifications [A] or Dynamic Web Push notifications [B]. Then, select the notification you want to send from the list.
Click the eye icon to preview the selected Web Push notification.
Click Save to continue configuring your Workflow.